Homework 4: Using the Stencil Buffer & GPU
The goal of this assignment is to become familiar with both classic graphics hardware (the stencil buffer) and the modern GPU (using programmable geometry & pixel shaders).
For Spring 2021 Term: This homework is smaller (less work) than the earlier homeworks. Furthermore, to compensate for the compressed schedule with no Spring Break, we will be grading this final homework out of 20 points (HW1, HW2, and HW3 were each 50 points). There will be 40 total points available. So you can get "full credit" on this assignment if you complete approximately half of the homework. If you do more or all of the parts, you will get extra credit.
Tasks
-
First, download and compile the provided files. The basic
program will load an .obj into a scene. An appropriately sized quad
that represents the floor is placed beneath the object and an
appropriately sized quad that represent the mirror is placed to the
left of the object. A yellow point above the object represents the
position of a point light source. Pressing 'a' will toggle animation
of this light, moving it in a circle above the object. Pressing the
space bar will move the light one step along this path.
./render -input ../src/bunny_1k.obj
-
Press 'm' to toggle stencil buffer mirror rendering, which is
incomplete. You need to write code to "duplicate" and render the
geometry of the mirrored object and floor as they appear to exist,
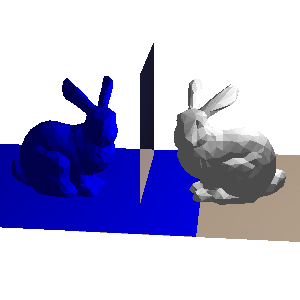
reflected in the mirror. Pressing 'r' will toggle a visualization of
the reflected geometries, (NOTE: no longer rendered in bright blue).
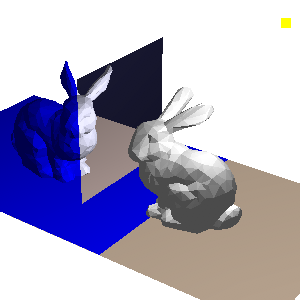
If everything is working with your stencil buffer, the mirror
visualization should then work as shown in the picture below. The
objects in the mirror can be tinted slightly blue/green/grey for
effect.




If you study the resulting imagery closely, you'll notice that the
lighting is decidedly incorrect. The bunny in the mirror has
different local shading than the physical bunny. Which light source
should that bunny be lit by? For extra credit, describe the
problem in your README.txt file and improve the local shading on the
mirrored bunny. (Actually, the lighting on the physical bunny is
wrong too and can be improved!)
-
Next, let's implement shadow volumes. The first step is to
determine the silhouette edges in the model. These are edges that have
one neighboring triangle facing toward the light source, the other
triangle facing away from the light source. Pressing 'e' will toggle
the visualization of these edges in red, as shown below. You need to
write the code to determine which edges are silhouettes and render this
geometry.
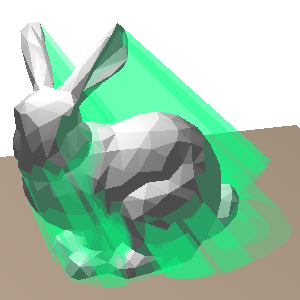
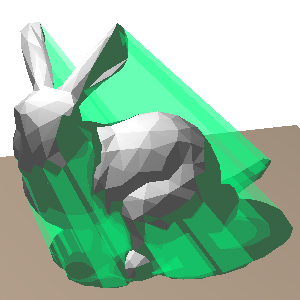
Once these edges are found, we can construct the polygons that
form the "sides" of the shadow volumes. These polygons are extrusions
of the silhouette edges away from the light source, towards infinity.
Pressing 'p' will toggle the visualization of these polygons in green,
as shown below, using blending so you can partially see through these
polygons and see the depth complexity of the multiple layers of shadow
volume polygons. [ NOTE: Currently the blending is broken, so they
will be opaque green polygons. ] You need to write the code to
construct and render these polygons.



-
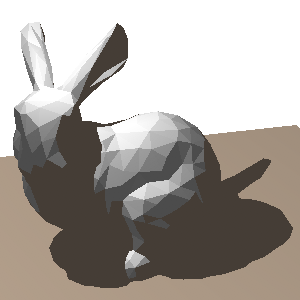
The last step is to do the multi-step rendering to create the
shadows. This involves juggling the frame buffer, depth buffer, and
stencil buffer. The basic idea is to first render the scene without
lighting. Then, we do a special rendering pass of the shadow volume
polygons: everywhere the depth buffer passes, we will increment (if
the shadow volume polygon faces toward the camera) or decrement (if
the shadow volume polygon faces away from the camera) the stencil
buffer. Finally, we render the scene a second time with the lights
on, but only where the stencil buffer is zero. The shadow rendering
mode is toggled by pressing 's'.
An excellent stencil buffer tutorial written by Mark Kilgard at NVIDIA




-
There are several extensions to the basic shadow volumes code
that you can do for extra credit, including: handle non-closed
objects, improve the efficiency of the method, make the shadow volumes
and mirror rendering methods work together (the same shadows should
appear in the physical scene and the mirror), or implement "Z-fail"
shadow volumes so that the rendering is correct when the camera is
inside of a shadow volume (create a new scene to demonstrate this
extension). Also, for extra credit you can mirror the light source.
Both the real object and the reflected object should be lit by two
light sources, the real and the reflected light. Describe any
extensions you make in your README.txt file.
-
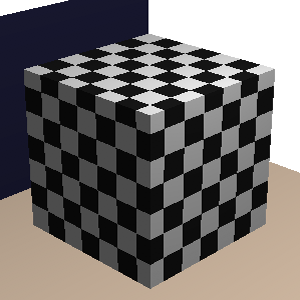
Next... let's experiment with GLSL shaders. Try the examples below,
to verify that your system can render with shaders. Once loaded,
press the 'x' key to toggle through the different shaders (white,
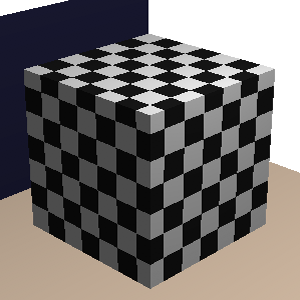
checkerboard, orange, & your new shader).
./render -input ../src/cube.obj
./render -input ../src/sphere.obj
Uncomment the noise line in the fragment shader code to see if your
system supports GLSL and the noise function.
Note: You can press 'n' to render
with per-vertex smoothed normals (Gouraud/Phong shading).
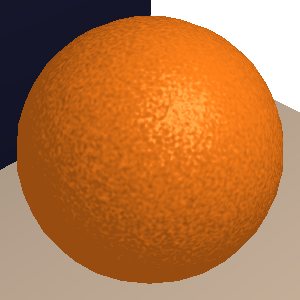
If you get the wrinkled
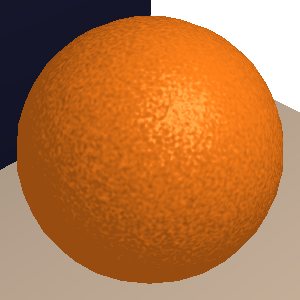
orange shown below... Great! You have support for hardware noise.
The surface normals are being randomly perturbed to give the illusion of
a bumpy micro-geometry.


If the checkerboard looks good, but the orange is missing the bump
map (if it just looks like a smooth orange sphere), maybe your computer's
graphics card doesn't
support the noise function. You might want to check that you have the
right graphics driver installed -- on Linux you might need to manually
install the proprietary driver.
Even if you don't have hardware support for noise, you can still do
interesting things with shaders for the homework.
If you get it working quickly... great! However, if after a
reasonable amount of effort (use Google, etc.) you are unable to get
a working setup, then write up what you tried, and what errors you
were seeing in your README.txt file. You can submit carefully written
and commented but untested code for the remaining portion of this
homework assignment and will receive full credit for your effort.
-
First, poke around at the vertex & fragment shaders for these
two examples. Make small modifications to the code and see what
happens.
You don't need to recompile your code if you've only changed the shaders. Just quit & relaunch the program.
Note: if you make a syntax error in the GLSL code, the
program will most likely crash without giving you an informative error
message. Thus, it's recommend to frequently test your code after
writing each line or two, so you know exactly where the error was
introduced.
-
Once you're comfortable with the provided examples, write your own
fragment shaders to simulate wood grain and a repeating brick or tile
pattern. To get inspired look at the world around you (or use Google) to find a sample textures to emulate. You'll submit this inspirational photo along with your assignment. To start the wood grain shader, mimic the rings of tree growth along a primary
axis with alternating cylindrical bands of color. Then, you can use a
noise function to add geometric variations to the bands to look more
natural (so they aren't perfect circles). Experiment with subtle
variations in the color as well. Finally, you can add variations in
the normal to represent the ridges in the grain visible in the
specular highlight of polished wood. In addition to the code, submit
screenshots of your shaders. Include references to any
online resources you used for this portion of the homework.
-
For extra credit, create another complex shader and submit that
code and screenshots of the results. In your README.txt file describe
your target result and what was necessary to create the result.
Yet another option for extra credit is to mix the shaders with the
stencil mirror and/or stencil shadows.
Provided Files
-
Basic Code
(CMakeLists.txt,
FindGLFW.cmake,
FindGLM.cmake,
argparser.h,
boundingbox.cpp,
boundingbox.h,
camera.cpp,
camera.h,
glCanvas.cpp,
glCanvas.h,
main.cpp,
utils.cpp,
utils.h, and
vbo_structs.h)
Similar to the previous assignments.
-
Half-Edge Triangle Mesh Data Structure (edge.cpp,
edge.h,
hash.h,
mesh.cpp,
mesh.h,
triangle.h, and
vertex.h)
Similar to the triangle half-edge data structure you used in
assignment 1.
-
Rendering (render.cpp)
The code for rendering the mesh with stencil buffer tricks. This is
where you will do most of your work for the first part of the
assignment.
-
Shaders
(hw4_shader.fs and hw4_shader.vs)
This is where you will do your work for the second part of the assignment.
-
Test meshes (bunny_1k.obj,
bunny_200.obj,
bunny_40k.obj,
cube.obj, and
sphere.obj)
Files for submission (README.txt and hw4_gradesheet.txt)
Please use the README.txt template for comments about your
submission. Also, to streamline grading, please indicate which
portions of the assignment are finished & bug free (full credit),
attempted (part credit) or not started (no credit) by filling in the
provided hw3_gradesheet.txt and submitting it with your
assignment. The grader will then check, edit as needed, and finalize
your assessment.
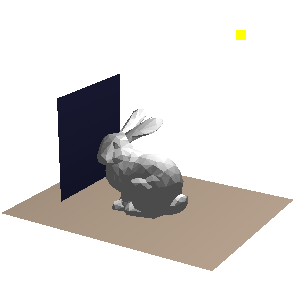
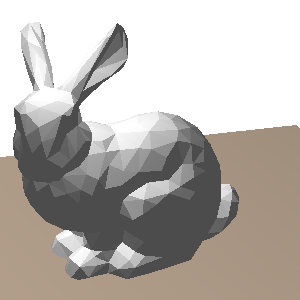
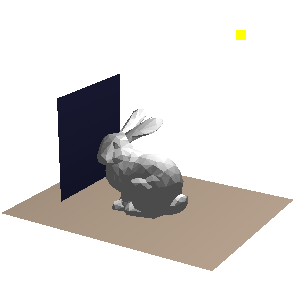
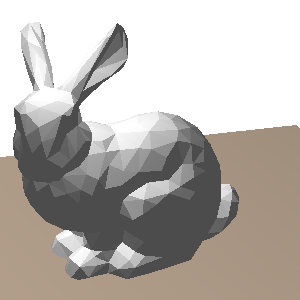
First, download and compile the provided files. The basic program will load an .obj into a scene. An appropriately sized quad that represents the floor is placed beneath the object and an appropriately sized quad that represent the mirror is placed to the left of the object. A yellow point above the object represents the position of a point light source. Pressing 'a' will toggle animation of this light, moving it in a circle above the object. Pressing the space bar will move the light one step along this path.
./render -input ../src/bunny_1k.obj
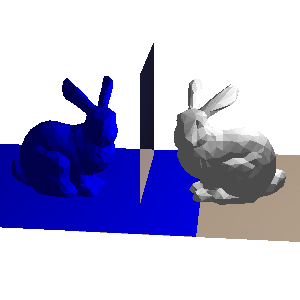
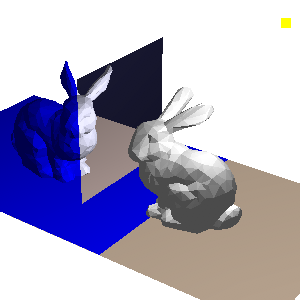
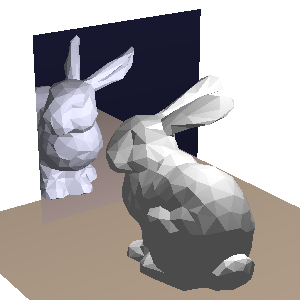
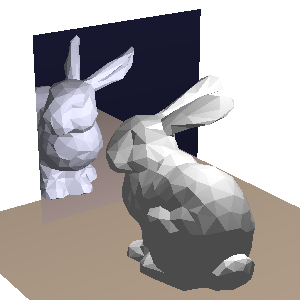
Press 'm' to toggle stencil buffer mirror rendering, which is incomplete. You need to write code to "duplicate" and render the geometry of the mirrored object and floor as they appear to exist, reflected in the mirror. Pressing 'r' will toggle a visualization of the reflected geometries, (NOTE: no longer rendered in bright blue). If everything is working with your stencil buffer, the mirror visualization should then work as shown in the picture below. The objects in the mirror can be tinted slightly blue/green/grey for effect.




If you study the resulting imagery closely, you'll notice that the lighting is decidedly incorrect. The bunny in the mirror has different local shading than the physical bunny. Which light source should that bunny be lit by? For extra credit, describe the problem in your README.txt file and improve the local shading on the mirrored bunny. (Actually, the lighting on the physical bunny is wrong too and can be improved!)
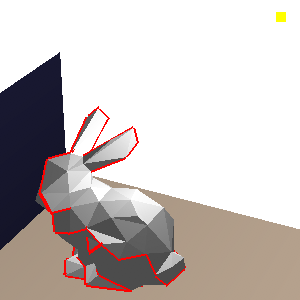
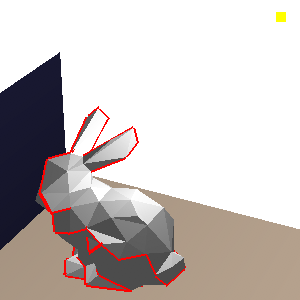
Next, let's implement shadow volumes. The first step is to determine the silhouette edges in the model. These are edges that have one neighboring triangle facing toward the light source, the other triangle facing away from the light source. Pressing 'e' will toggle the visualization of these edges in red, as shown below. You need to write the code to determine which edges are silhouettes and render this geometry.
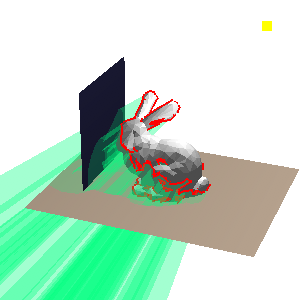
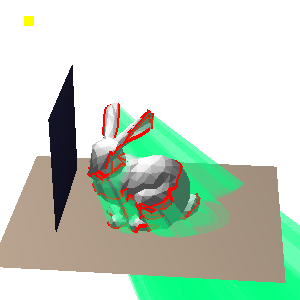
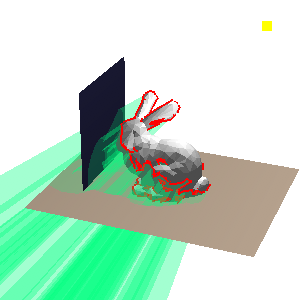
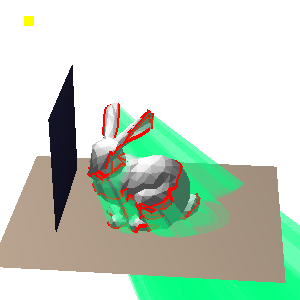
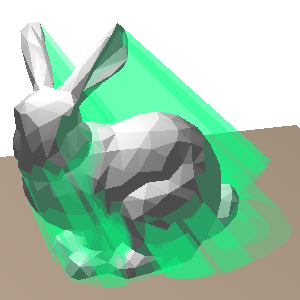
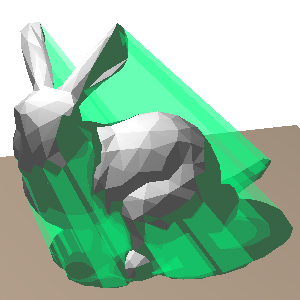
Once these edges are found, we can construct the polygons that form the "sides" of the shadow volumes. These polygons are extrusions of the silhouette edges away from the light source, towards infinity. Pressing 'p' will toggle the visualization of these polygons in green, as shown below, using blending so you can partially see through these polygons and see the depth complexity of the multiple layers of shadow volume polygons. [ NOTE: Currently the blending is broken, so they will be opaque green polygons. ] You need to write the code to construct and render these polygons.



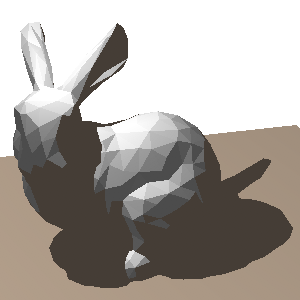
The last step is to do the multi-step rendering to create the shadows. This involves juggling the frame buffer, depth buffer, and stencil buffer. The basic idea is to first render the scene without lighting. Then, we do a special rendering pass of the shadow volume polygons: everywhere the depth buffer passes, we will increment (if the shadow volume polygon faces toward the camera) or decrement (if the shadow volume polygon faces away from the camera) the stencil buffer. Finally, we render the scene a second time with the lights on, but only where the stencil buffer is zero. The shadow rendering mode is toggled by pressing 's'.
An excellent stencil buffer tutorial written by Mark Kilgard at NVIDIA




There are several extensions to the basic shadow volumes code that you can do for extra credit, including: handle non-closed objects, improve the efficiency of the method, make the shadow volumes and mirror rendering methods work together (the same shadows should appear in the physical scene and the mirror), or implement "Z-fail" shadow volumes so that the rendering is correct when the camera is inside of a shadow volume (create a new scene to demonstrate this extension). Also, for extra credit you can mirror the light source. Both the real object and the reflected object should be lit by two light sources, the real and the reflected light. Describe any extensions you make in your README.txt file.
Next... let's experiment with GLSL shaders. Try the examples below, to verify that your system can render with shaders. Once loaded, press the 'x' key to toggle through the different shaders (white, checkerboard, orange, & your new shader).
./render -input ../src/cube.obj ./render -input ../src/sphere.obj
Uncomment the noise line in the fragment shader code to see if your system supports GLSL and the noise function. Note: You can press 'n' to render with per-vertex smoothed normals (Gouraud/Phong shading).
If you get the wrinkled orange shown below... Great! You have support for hardware noise. The surface normals are being randomly perturbed to give the illusion of a bumpy micro-geometry.


If the checkerboard looks good, but the orange is missing the bump map (if it just looks like a smooth orange sphere), maybe your computer's graphics card doesn't support the noise function. You might want to check that you have the right graphics driver installed -- on Linux you might need to manually install the proprietary driver. Even if you don't have hardware support for noise, you can still do interesting things with shaders for the homework.
If you get it working quickly... great! However, if after a reasonable amount of effort (use Google, etc.) you are unable to get a working setup, then write up what you tried, and what errors you were seeing in your README.txt file. You can submit carefully written and commented but untested code for the remaining portion of this homework assignment and will receive full credit for your effort.
First, poke around at the vertex & fragment shaders for these two examples. Make small modifications to the code and see what happens. You don't need to recompile your code if you've only changed the shaders. Just quit & relaunch the program. Note: if you make a syntax error in the GLSL code, the program will most likely crash without giving you an informative error message. Thus, it's recommend to frequently test your code after writing each line or two, so you know exactly where the error was introduced.
Once you're comfortable with the provided examples, write your own fragment shaders to simulate wood grain and a repeating brick or tile pattern. To get inspired look at the world around you (or use Google) to find a sample textures to emulate. You'll submit this inspirational photo along with your assignment. To start the wood grain shader, mimic the rings of tree growth along a primary axis with alternating cylindrical bands of color. Then, you can use a noise function to add geometric variations to the bands to look more natural (so they aren't perfect circles). Experiment with subtle variations in the color as well. Finally, you can add variations in the normal to represent the ridges in the grain visible in the specular highlight of polished wood. In addition to the code, submit screenshots of your shaders. Include references to any online resources you used for this portion of the homework.
For extra credit, create another complex shader and submit that code and screenshots of the results. In your README.txt file describe your target result and what was necessary to create the result.
Yet another option for extra credit is to mix the shaders with the stencil mirror and/or stencil shadows.
Basic Code
(CMakeLists.txt,
FindGLFW.cmake,
FindGLM.cmake,
argparser.h,
boundingbox.cpp,
boundingbox.h,
camera.cpp,
camera.h,
glCanvas.cpp,
glCanvas.h,
main.cpp,
utils.cpp,
utils.h, and
vbo_structs.h)
Similar to the previous assignments.
Half-Edge Triangle Mesh Data Structure (edge.cpp,
edge.h,
hash.h,
mesh.cpp,
mesh.h,
triangle.h, and
vertex.h)
Similar to the triangle half-edge data structure you used in
assignment 1.
Rendering (render.cpp)
The code for rendering the mesh with stencil buffer tricks. This is
where you will do most of your work for the first part of the
assignment.
Shaders
(hw4_shader.fs and hw4_shader.vs)
This is where you will do your work for the second part of the assignment.
Test meshes (bunny_1k.obj, bunny_200.obj, bunny_40k.obj, cube.obj, and sphere.obj)
Files for submission (README.txt and hw4_gradesheet.txt)
Please use the README.txt template for comments about your
submission. Also, to streamline grading, please indicate which
portions of the assignment are finished & bug free (full credit),
attempted (part credit) or not started (no credit) by filling in the
provided hw3_gradesheet.txt and submitting it with your
assignment. The grader will then check, edit as needed, and finalize
your assessment.
Please read the Homework information page again before submitting.